VirtualDressingRoom3D
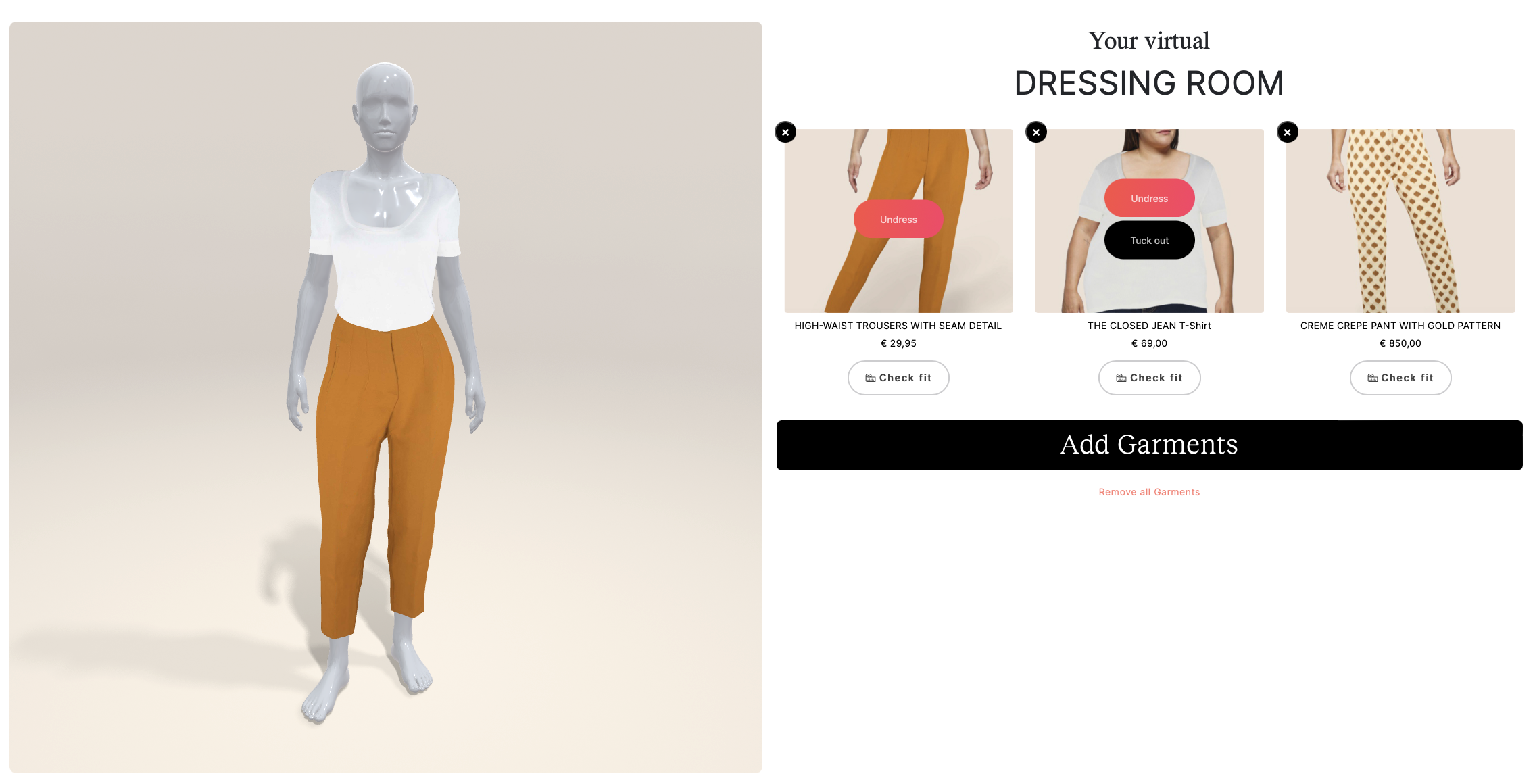
Mix & match in 3D works analog to 2D and provides the same functionality. Additionally, it allows the customer to see the product from all angles (vs. front and back view). You can find the source code for it in our sample repository.

The VirtualDressingRoom3D component is the easiest way to implement a virtual try-on in your web shop. It’s using leveraging the potential of a full 3D experience so that the customer can look at the product from all angles. This requires garment assets as well as personalised mannequins in 3D.
To create a new VirtualDressingRoom3D use the appropriate method provided by the VirtualDressingRoomFactory:
const dressingRoom = Pictofit.VirtualDressingRoomFactory.createDressingRoom3D(webViewer, computeServer);
