VirtualDressingRoom2D
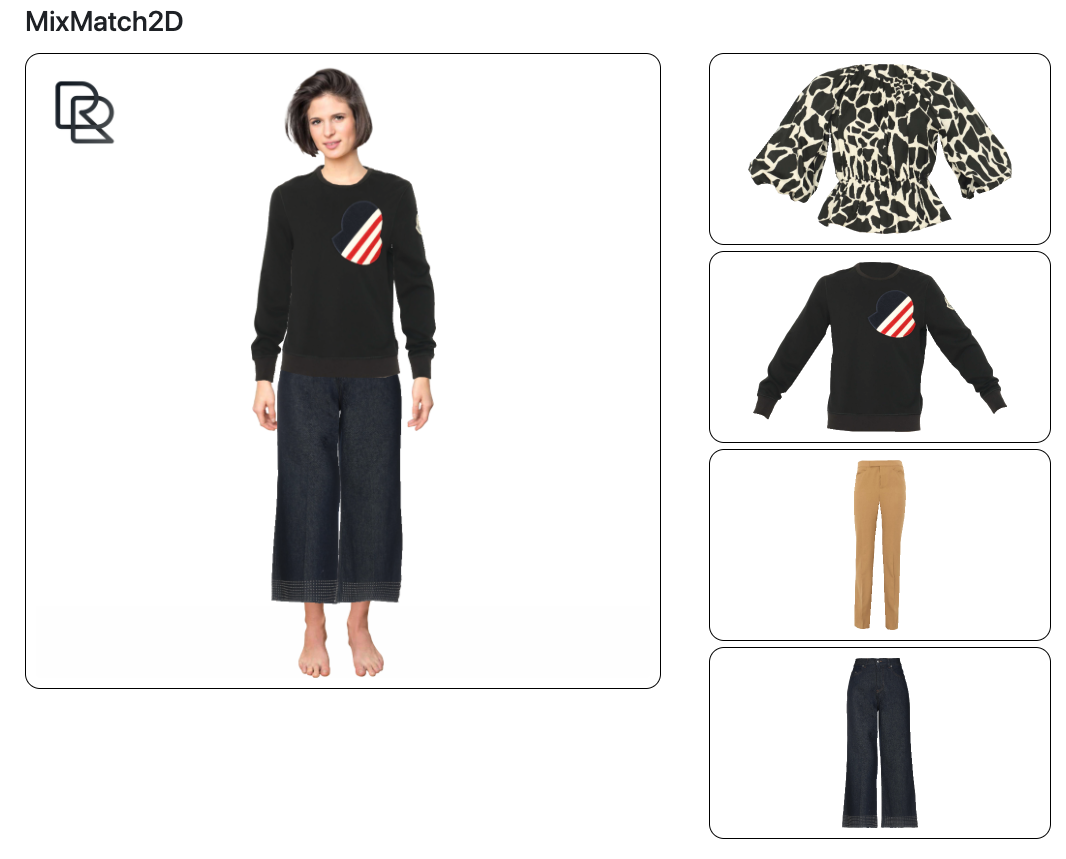
The mix & match feature allows you to virtually create outfits by combining different garments on an avatar. The garments are fitted to the avatars body in a realistic way creating a rendering of the outfit which is often not distinguishable from a photo.
You can find the source code for it in our sample repository.

This feature uses the GUI extension of the BabylonJS engine. Therefore, make sure to add it to your html header. You may use any other CND of your choice as well.
<script src="https://cdn.jsdelivr.net/npm/babylonjs-gui@4.2.0/babylon.gui.min.js"></script>The VirtualDressingRoom2D component is the easiest way to implement a virtual try-on in your web shop. It’s a very lightweight component as the final result is an image and all the heavy lifting is done by the compute server. Please check out the parent section for a general description
To create a new VirtualDressingRoom2D use the appropriate method provided by the VirtualDressingRoomFactory:
const dressingRoom = Pictofit.VirtualDressingRoomFactory.createDressingRoom2D(webViewer, computeServer);Scenes
The concept of scenes does not apply for the VirtualDressingRoom2D as it is using the Slot Layout under the hood. Therefore you cannot set an IScene in that case.
