Technical Integration
To use the modal dressing room include the PICTOFiT API js module in your webstore and register the PICTOFiT ready callback on the window object.
<script type="module" src="https://cdn.pictofit.com/pictofit-web-components/master/pictofit-api.mjs">
</script>
<script>
window.onPictofitReady = (api) => {
api
.forOrganisation("428ab0cd-3205-4674-a188-08d5b0355406") // Set the customer ID
.asModalDressingRoom() // Get the Modal dressing room builder
.withHostAdaptor(sandboxHostAdaptor) // register the host adapter interface for the modal dressing room
.build() // Build the modal dressing room component
.then(({api}) => {
api.show() // Open the modal dressing room
})
}
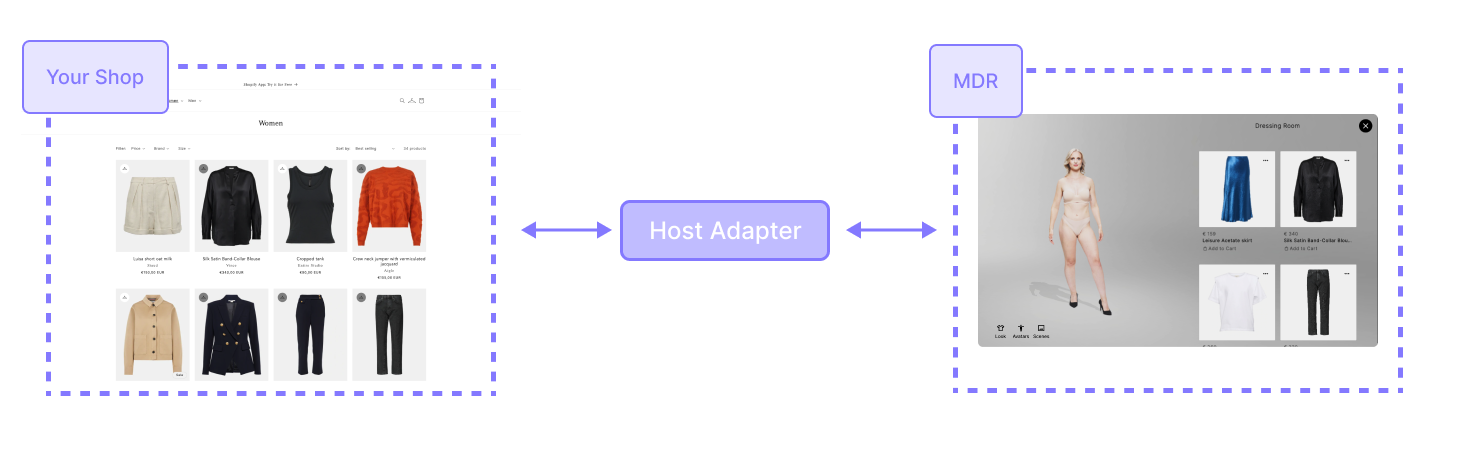
</script>The biggest part of the integration is the implementation of the HostAdaptor. The HostAdaptor is an interface specification, that the modal dressing room component uses to retrieve the necessary data to show.

We provide generic implementations for the HostAdaptor to get up and running quickly, depending on the implementation of the HostAdaptor an integrator can customise many aspects of the modal dressing room.
An implementation has some optional fields as well that will activate/deactivate features in the modal dressing room, depending on the implementation of the HostAdaptor.
The minimal implementation of the HostAdaptor consists of Asset Providers for garments, avatars and scenes and a field to select which mode to use in the modal dressing room.
To inject current product metadata like prices or available size you can optionally implement a Commerce and/or Inventory Provider.
If you want to offer custom mannequin creation to your shoppers you need to implement the Custom Avatars Provider.
The modal dressing room is able to run in three different modes:
2D_Parallax (recommended)
3D
2D (deprecated)
Since most 2D assets can also be used in 2D Parallax mode, the plain 2D mode is deprecated and shouldn’t be used anymore, it will be removed in future versions.
The full definition of the HostAdaptor interface can be found here .
Please take a look at our example integration repository here. This repository demonstrates how to integrate the MDRC into a website and how to customize the HostAdaptor.
