Modal Dressing Room
The Modal Dressing Room is designed to work as an interactive dressing room on an e-commerce website. Its main use case is to allow shoppers to collect garments by browsing through the website into the dressing room. When entering the dressing room shoppers can perform mix and match with all collected garments, on different avatars and scenes. It also allows shoppers to create custom mannequins that approximate their body form for size recommendation and size visualisation. This documentation is split into two parts, a functional integration, which describes the use cases and enhancements that the modal dressing room provides. The second part is a technical integration that describes how the modal dressing room can be integrated into an e-commerce solution.
Functional Integration
The function integration shows how the modal dressing room component could enhance an e-commerce experience and which use cases can be covered with this.
A virtual dressing room can behave similar to a real world dressing room, in which shoppers are able to collect garments and take these with them to the dressing room. For shoppers to be able to collect garments we can allow them to add them to the dressing room.
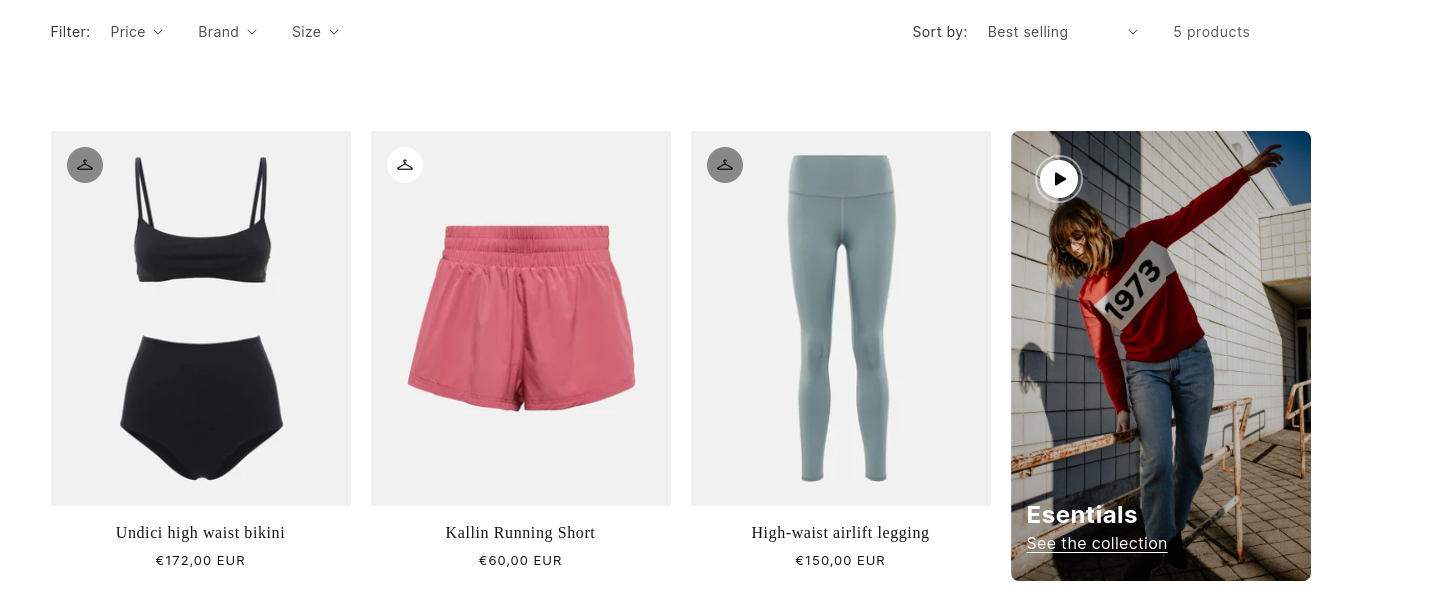
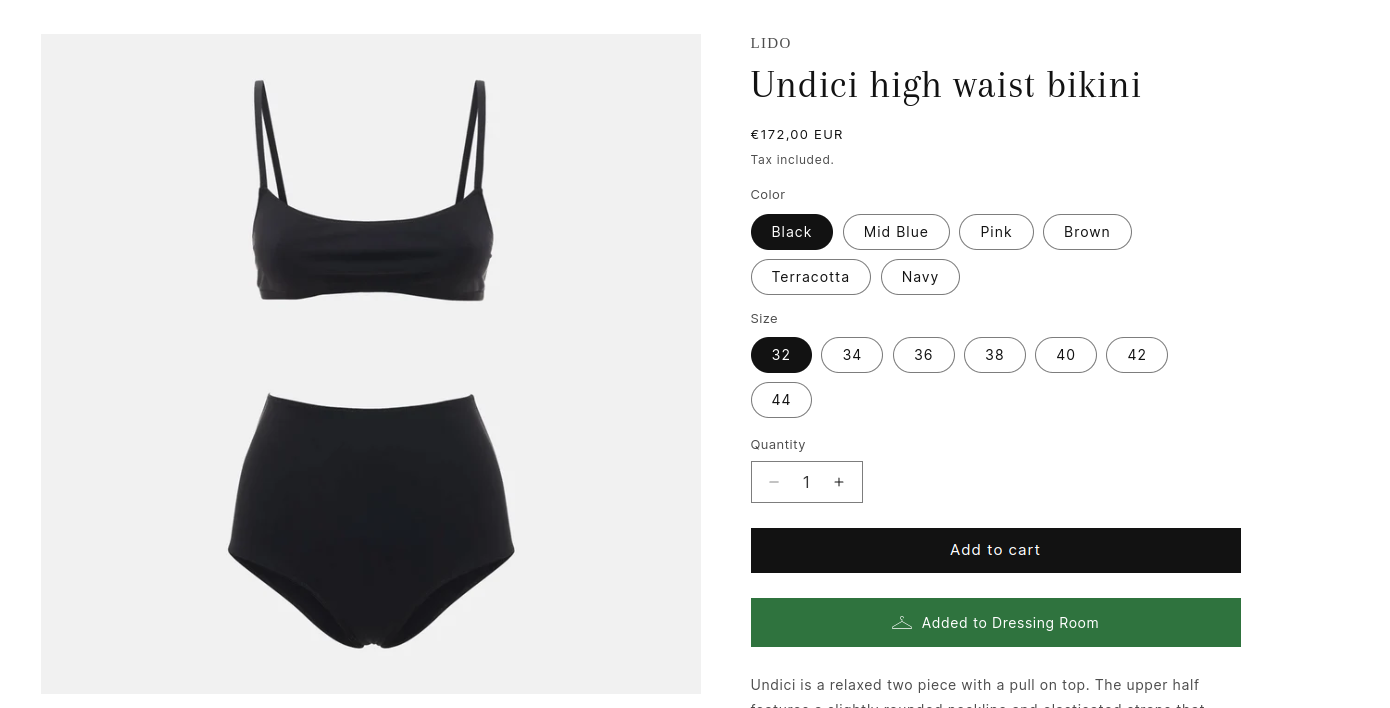
Adding/Removing garments can be done by creating buttons on the website itself, we don’t provide any components for this specifically. We provide a sample implementation that holds selected garments locally in the browser of shoppers. An implementation should probably support function to add/remove garments to the dressing room, but also to check if a garment is already in the dressing room. An example can be this hanger icon in a product list page or a simple add to dressing room button on a product detail page.


At some point in the shopping experience a shopper wants to step into the dressing room, we encourage to introduce a button similar to a shopping cart button, that is always visible during the shopping experience. For example there could be a simple button, that opens the modal dressing room.

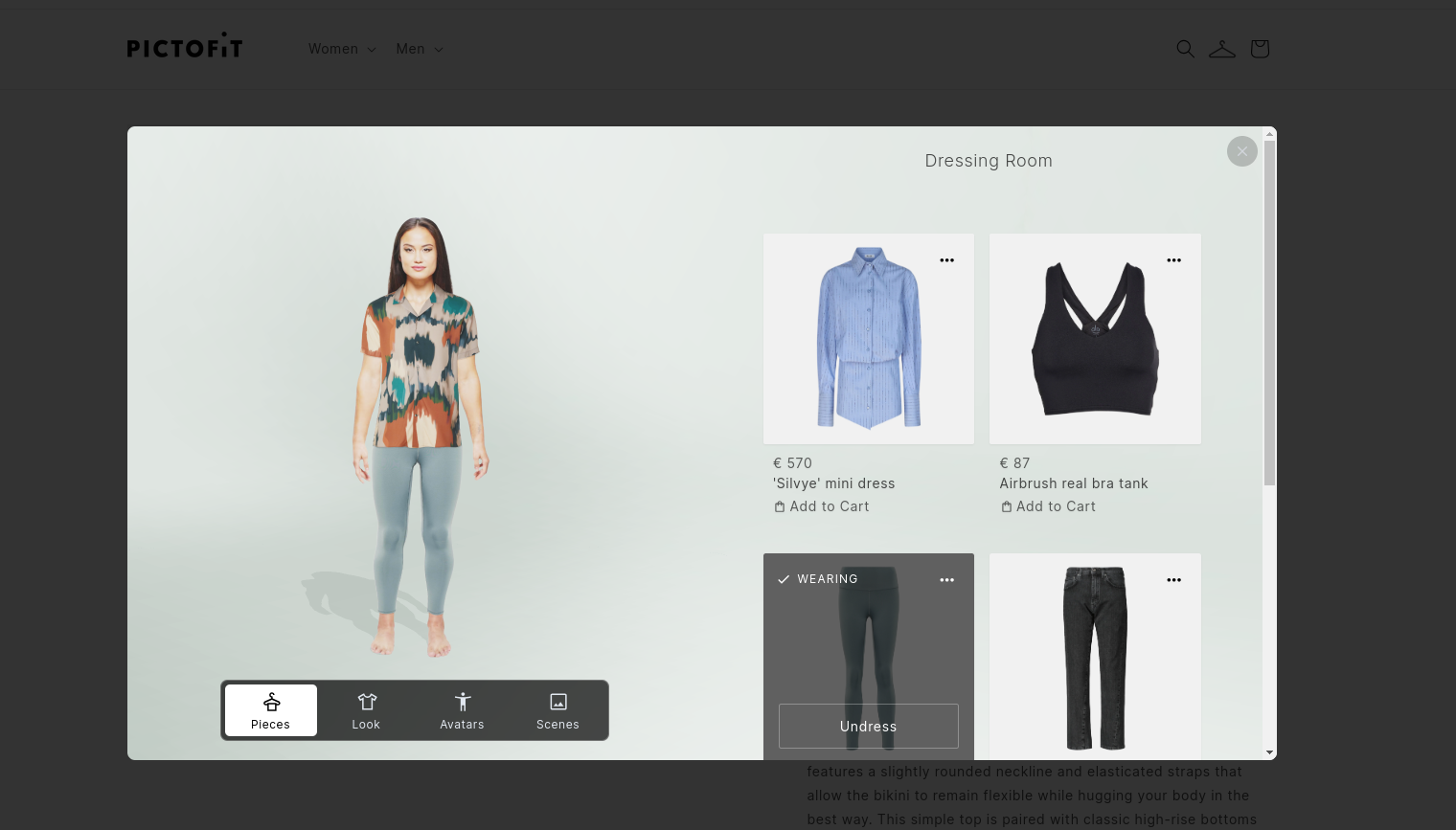
Once opened the modal dressing room opens up a modal on top of the page that provides the virtual dressing room for mix and match, and size features, depending on the implementation the modal dressing room can show a specific set of garments. This can be a mix of garments, selected by the user during their shopping experience, but one could also add similar products automatically, or add garments that should simple be always in the dressing room. It is up to the integrator to use this as needed.

Next steps
Look into the technical integration here.
