Getting Started
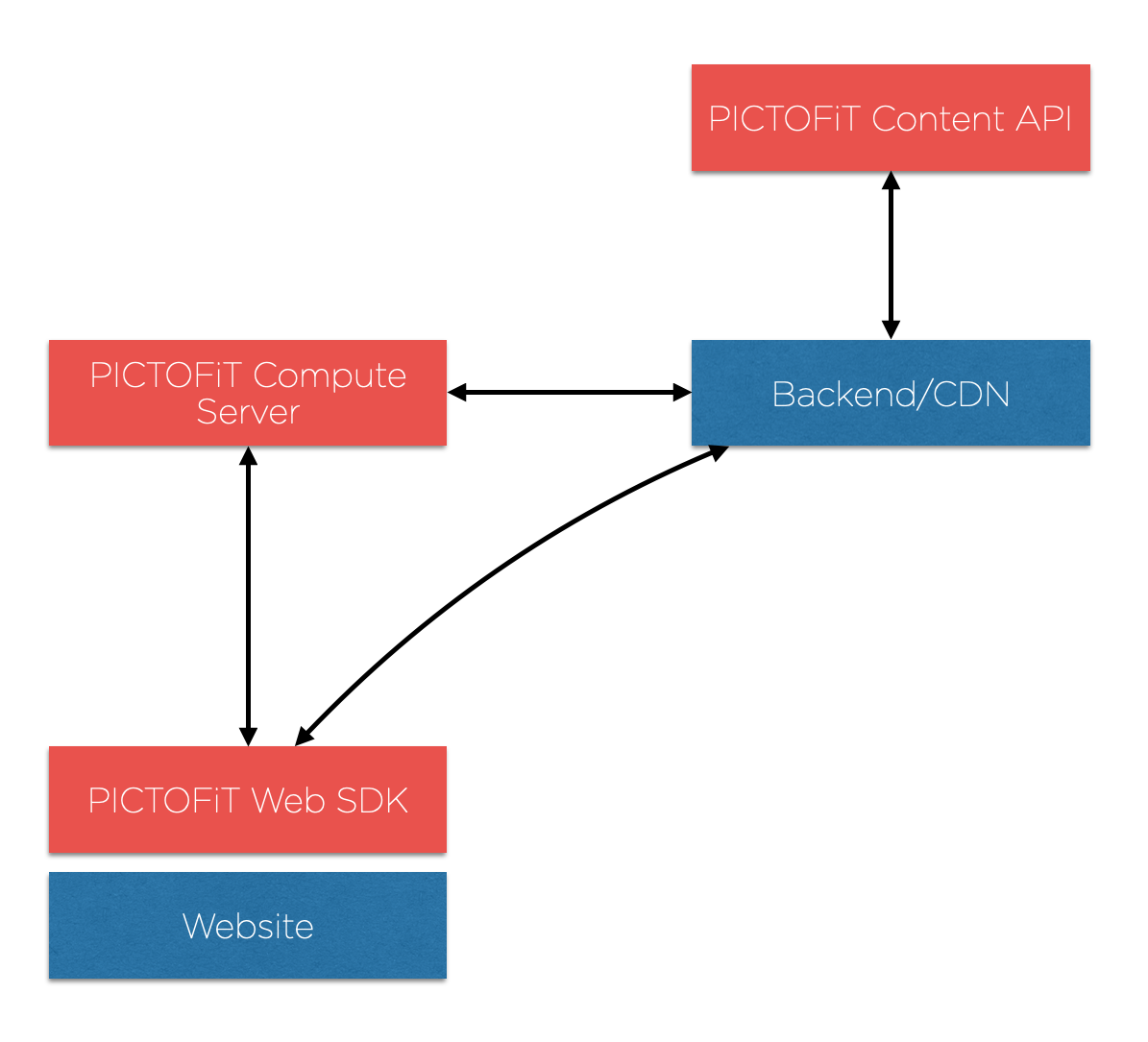
The PICTOFiT Web SDK is responsible for displaying the content and for communicating with the PICTOFiT Compute Server. The library can be included via the Node Package Manager (NPM) or as a standard ES6 module. Central part of this SDK is the Pictofit.WebViewer which displays the content in the browser.

Overview
For every functionality (e.g. mix & match), there is a class that handles the communication with the compute server. You only need to write a few lines of code to integrate. Everything is highly customisable through .json configuration files or the API of the SDK.
All data needs to be hosted by the customer as Reactive Reality doesn’t provide any hosting. Therefore, assets generated by the PICTOFiT Content Service must be transferred to your backend/CDNs.
Prerequisites
HTML5 and WebGL
ES6 compatible browser
To check if WebGL is supported by the client, you can use https://github.com/mrdoob/three.js/blob/master/examples/jsm/WebGL.js
Example: Check WebGL availability
<script>
if ( WEBGL.isWebGLAvailable() ) {
// init the viewer
} else {
var warning = WEBGL.getWebGLErrorMessage();
// inform the user that the browser doesn't support WebGL
}
</script>The following sections explain how to set up the viewer and how to use it. Please also see our samples repository for more resources.
Sample Repository
Throughout the different sections of the documentation, you’ll find samples showing how to implement the described functionality. All of these samples can be found in our sample repository.
